반응형

오늘은 <body>태그 안에 들어가는 여러가지 태그를 알아보겠습니다.
티스토리 활용을 위한 <body>태그
- <header> : 웹페이지 혹은 <section>소개나 제목을 담기위해 사용하는 요소로 <head>와 혼동되지 않게 주의하셔야 합니다.
- <nav> : 내비게이션 역할을 수행하는 요소로, 페이지 이동을 위한 메뉴를 주로 담습니다.
- <section> : 기준에 따라 구획을 구분하기 위하여 사용하는 요소로 기준에 맞는 <article>들을 담습니다.
- <article> : 주 내용을 담기 위해 사용하는 요소입니다.
- <aside> : 광고 또는 사이트 주변 부분에 해당하는 내용을 담기위해 사용하는 요소입니다.
- <footer> : 일반적으로 웹 사이트의 가장 아래에 들어가는 회사 정보나 사이트 정보등의 추가 정보를 담기위해 사용하는 요소입니다.

<body>안에서 단락이나 문장과 관련된 태그
제목태그(Heading tag) : 제목을 나타내고 싶을 때 사용합니다. 중요도에 따라 <h1>에서 <h6>까지 사용 할 수 있습니다. <h1>은 컨텐츠의 대제목에 해당하며 차례대로 중요도가 감소합니다.
본문태그 : 본문에 해당하는 태그는 다양하지만 주로 사용하는 태그는 다음과 같습니다.
- <p> : paragraphs의 약자로, 단락 또는 문단을 나타냅니다. 단락이란 글을 끊어 구분한 하나의 토막을 가르키며 서로 이어지는 내용이라 생각하는 테스트를 하나로 묵어 <p>로 감싸면 하나의 단락으로 처리됩니다.

- <br> : break의 약자로, 엔터(enter)처럼 줄바꿈을 수행합니다. <br>태그가 적용되지 않은 <p>태그는 내부에서 엔터를 입력해도 줄바꿈이 적용되지 않습니다. 하지만 <br>을 두문장 사이에 입력하면 줄바꿈이 적용됩니다. <br>태그는 빈요소이기 때문에 다른 태그와 다르게 종료태그를 쓰지 않아도 인식이 가능합니다.

- <pre> : <br>태그외에 줄바꿈을 할 수 있는 태그입니다. <pre>는 performatted의 약자로, 줄바꿈 태그 <bt>을 따로 사용하지 않고, 형식화된 텍스트를 브라우저에 그대로 표시합니다.

<body>안에서 글자와 관련된 태그
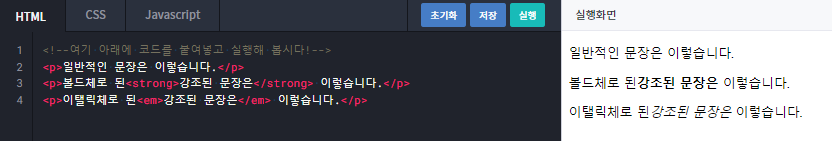
- <strong> : 태그로 감싼 단어 혹은 문장을 볼드체로 바꾸어 줍니다.
- <em> : 태그로 감싼 단어 혹은 문장을 이탤릭체로 바꾸어 줍니다.

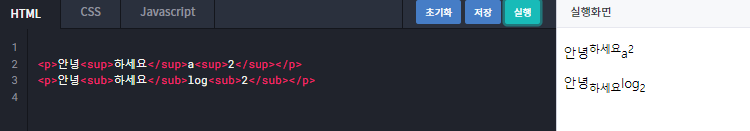
- <sup> : 태그로 감싼 단어 혹은 문장을 일반 위치보다 위로 올려줍니다.
- <sub> : 태그로 감싼 단어 혹은 문장을 일반 위치보다 아래로 내립니다.

- <ins> : 태그로 감싼 단어 혹은 문장 아래 밑줄을 그어줍니다.
- <del> : 태그로 감싼 단어 혹은 문장에 취소선을 추가해 줍니다.

오늘은 티스토리 <body> 태그 안에 들어가는 여러가지 태그를 알아보았습니다.
HTML태그로 구분하여 코드를 작성한다고 컨텐츠가 배치되지는 않습니다. 배치까지 완료하기 위하여는 CSS를 적용해야하니 천천히 따라와 주세요
반응형
'공부하는일상' 카테고리의 다른 글
| 오미자 효능 부작용 (0) | 2022.02.05 |
|---|---|
| 한국정보인증 공인인증서 갱신 (0) | 2022.02.04 |
| 티스토리 활용을 위한 입력 양식 태그 (0) | 2022.01.07 |
| 티스토리 활용을 위한 멀티미디어태그, 유튜브삽입 (0) | 2022.01.07 |
| 티스토리에서 필요한 HTML5 기초 알아보기 (0) | 2022.01.07 |




댓글