
오늘은 티스토리에서 필요한 링크 태그의 속성에 대하여 알아보겠습니다.
링크 태그
<a>의 속성, href
<a>태그는 태그, 컨텐츠 이외에 href라는 속성을 함께 사용해야 올바르게 작동합니다. href는 Hypertext Reference의 약자로, <a>는 https://dailylife14.tistory.com 사이트를 연결하고 있다는 정보를 담습니다.
<a> 태그에서는 a다음에 공백을 입력한 뒤 href와 웹페이지 주소 및 경로를 입력하면 됩니다.
<a>의 속성, target
target 속성은 링크를 클릭했을 때 해당 페이지를 어디서 열지 정하는 속성입니다. 링크를 여는 장소가 새탭 혹은 새창이 될 수 있고, 보던 탭 혹은 보던 창이 될 수 있습니다.
- target="_self" : 현재탭에서 링크를 열때 사용
- target="_blank" : 새탭 혹은 새창에서 링크를 열때 사용
이미지태그
<img> 사용법과 속성
웹 페이지에 이미지를 넣고 싶다면 <img>태그를 이용해야합니다. 이미지 태그는 넣고자 하는 이미지에 대한 속성을 필히 작성해야 하는 태그이며, 빈 요소이기에 종료태그는 작성하지 않습니다.
- src : 불러올 이미지 파일 경로 또는 URL을 속성값으로 가집니다.
- alt : 이미지가 정상 출력되지 않거나 이미지 파일이 존재하지 않는 경우 이미지 대신 표시할 문구를 값으로 가집니다.
이미지 크기 조정
<img> 태그에서 이미지의 높이나 너비를 지정하느 속성을 추가 할 수 있습니다.
*HTML에서 이미지 사이즈 조정을 할 수있지만 실제로는 HTML은 웹페이지 구조를 정의 할때, CSS는 웹페이지와 관련된 모든 스타일을 정의할 때 사용합니다.
오디오 태그
<audio>태그는 HTML5에서 새로 추가되었습니다. 오디오 파일이 저장된 경로를 src값으로 설정하면 웹 페이지에서 해당 오디오 파일을 재생하는 플레이어가 추가됩니다.
비디오 태그
<video>태그는 오디오 태그와 비슷하게 사용합니다. 비디오 파일이 저장된 경로를 src 값으로 설정하면 해당 비디오 파일을 재생할 수 있는 플레이어가 웹페이지에 추가됩니다.
<video>태그는 <audio>태그와 다르게 height와 width 속성을 지정할 수 있습니다.
유튜브 영상 삽입
우리가 자주보는 유튜브 영상을 내가 만든 페이지 넣는법
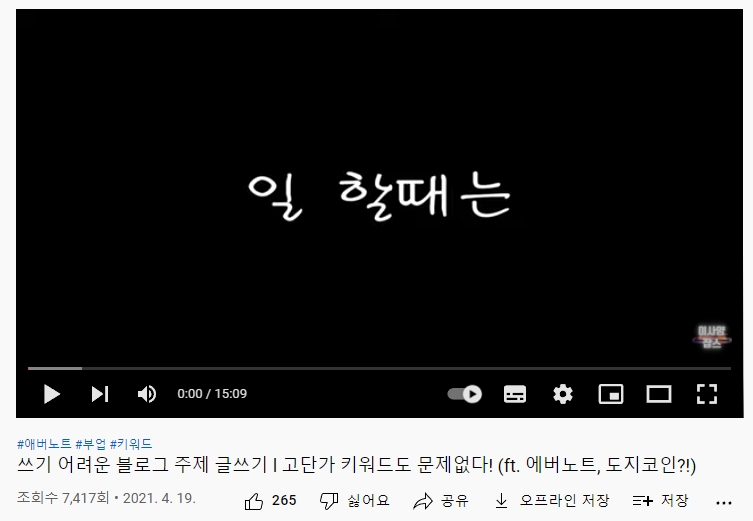
1. 해당 유튜브 영상 아래 공유하기를 클릭합니다.

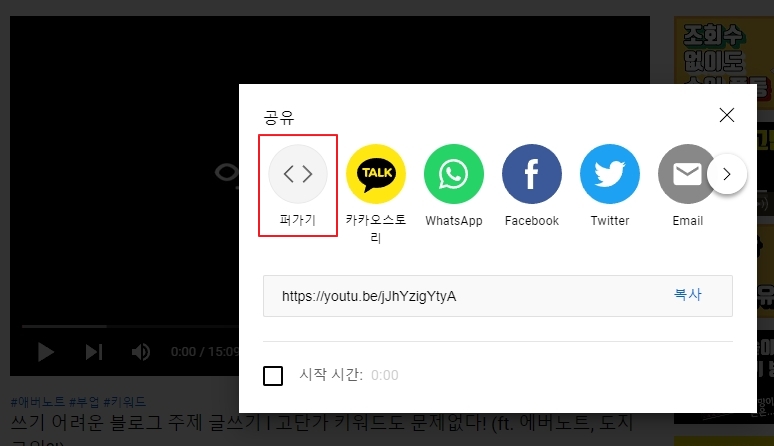
2. 공유 창이 뜨면 <>퍼가기를 클릭합니다.

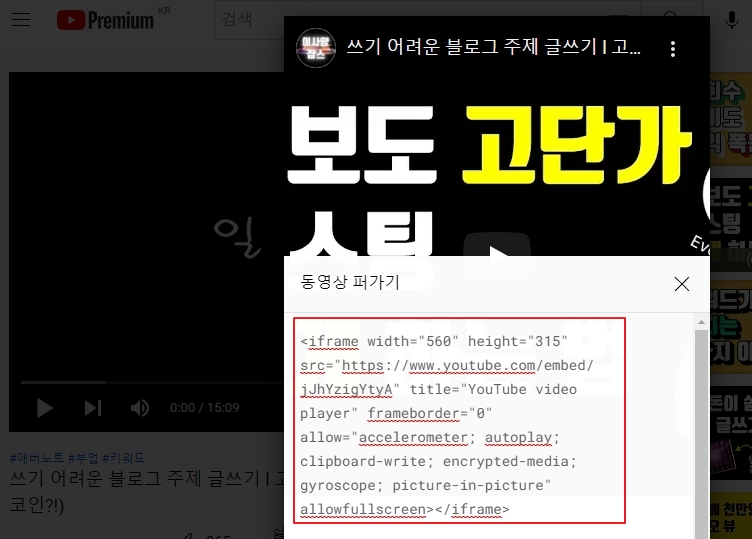
3. HTML소스 코드가 뜨면 복사하여 붙여넣습니다.

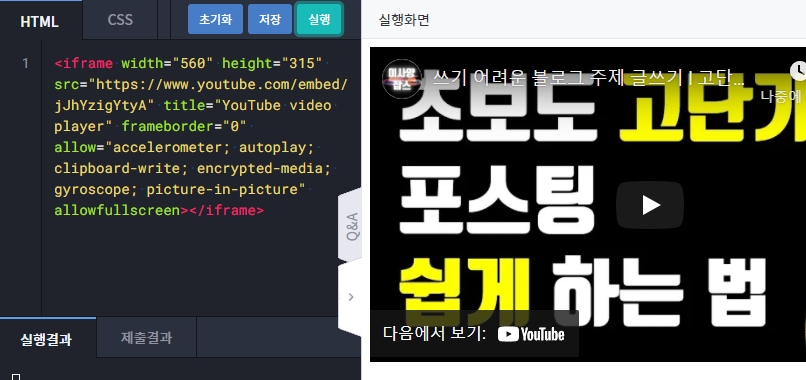
4. 내가 만든 페이지에 유튜브 영상이 삽입됩니다.

src의 속성값인 URL을 살펴보면 /embed/ 뒤에 영어와 숫자를 조합한 유튜브 영상 ID를 볼 수 있습니다. 이 영상 ID는 모든 유튜브 영상의 주소URL을 보면 찾을 수 있으며, 이 영상 ID를 바꿔줌으로써 원하는 영상으로 변경할수있습니다.
- <iframe>태그 : 유튜브 영상 뿐 아니라 웹 페이지를 삽입할때 사용됩니다.
'공부하는일상' 카테고리의 다른 글
| 오미자 효능 부작용 (0) | 2022.02.05 |
|---|---|
| 한국정보인증 공인인증서 갱신 (0) | 2022.02.04 |
| 티스토리 활용을 위한 입력 양식 태그 (0) | 2022.01.07 |
| 티스토리 활용을 위한 <body> 태그 (0) | 2022.01.07 |
| 티스토리에서 필요한 HTML5 기초 알아보기 (0) | 2022.01.07 |




댓글